Testen
Zelf testen
De enige goede manier van testen is handmatig testen. Doe dit zo vaak mogelijk!
Windows
Met Ctrl + Windows + Enter zet je snel de verteller aan en uit. Op het verteller scherm kan je uitvinken dat steeds het verteller overzicht wordt geopend, zodat je snel kan switchen.
De verteller werkt zo:
Pijltjesom te navigerenP/Shift+Pom te wisselen tussen statische en interactieve elementen, zoals tekstTab/Shift+Tabom de wisselen tussen interactieve elementenEnterom een actie uit te voerenSpatieom een interactief element te toggelen
Andere platformen
Kijk bij schermlezers voor meer informatie over het activeren van schermlezers op andere platformen.
Automatisch testen
Toegankelijkheid is niet goed automatisch te testen. Een toegankelijke website is een website die de browser en tools goed kunnen begrijpen. Als een website niet goed begrepen kan worden, is er ook geen automatische tool die de issues goed in kaart kan brengen.
Headings tree
Gebruik HeadingsMap voor een snel overzicht om te kijken of je headings kloppen.
Zie voor meer info Semantische HTML.
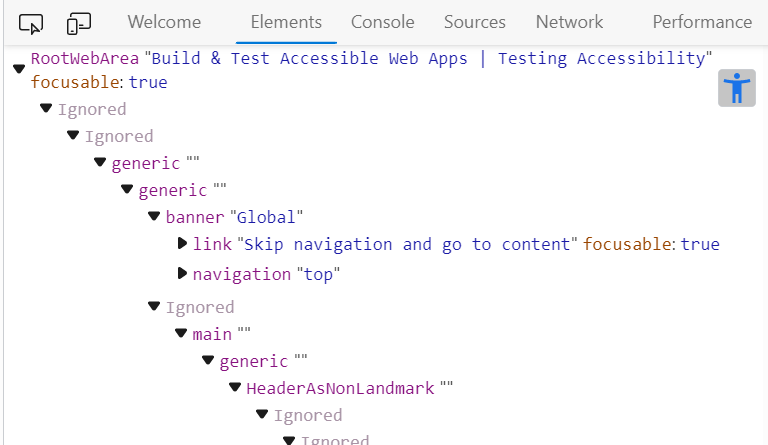
Accesibility tree
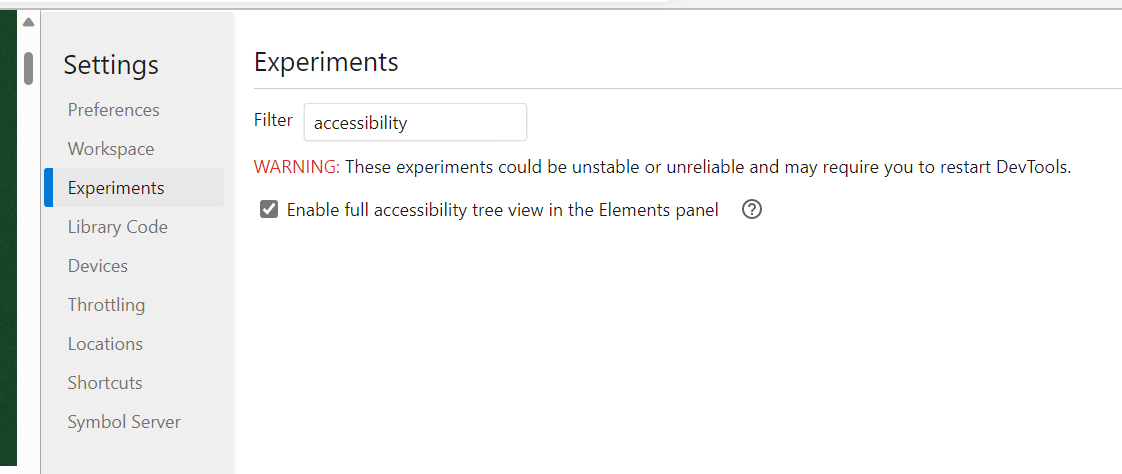
Het is mogelijk om in de devtools van Edge de accessibility tree te openen. Hierin zie je alleen de elementen die door een schermlezer te navigeren zijn. Zorg dat in dit overzicht alles duidelijk is. Dit zijn de enige dingen die iemand kan waarnemen die de website niet kan zien. Deze moet je op dit moment nog zelf aanzetten in de DevTools. Lees hier meer: Check the Accessibility Tree for keyboard and screen reader support - Microsoft Edge Development | Microsoft Learn

Je krijgt hierna een toegankelijkheid knopje in het normale HTML overzicht.