Semantische HTML
Semantische HTML is een kloppende HTML structuur die betekenis heeft. Veel oudere websites hebben geen goede HTML, ze gebruiken bijvoorbeeld veel (waar ze niet horen) div of span elementen.
Alle HTML5 elementen: HTML elements reference - HTML: HyperText Markup Language

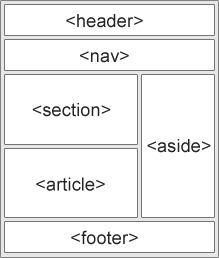
Basisstructuur
Voor de hoofdstructuur moeten deze elementen gebruikt worden:
- header
- nav
- main
- article, section
- aside (als er extra content aan de zijkant is)
- footer
Main
Het main element moet op iedere pagina bestaan en mag alleen content bevatten die uniek is voor die pagina. Dus geen menu's die worden herhaald.
Lijsten en tabellen
Gebruik altijd table, ul en ol + bijbehorende elementen. Gebruik nooit een tabel element voor layout, alleen voor echte informatie die in een tabel hoort.
Interactieve elementen
Gebruik nooit een div element of ander niet-interactief element voor interacties, ook dus geen img element. Gebruik altijd form elementen zoals button, select en input. Form input elementen moeten ook allemaal een bijbehorend label element hebben, niet alleen een placeholder attribuut. Plaats bijbehorende form elementen ook samen in een echt form element, zodat het makkelijk met het toetsenbord te versturen is.
Tekst
Gebruik exact 1 keer een h1 element op een pagina: niet meer en niet minder. Sla ook geen niveaus over, zet bijvoorbeeld geen h3 recht onder een h1.
Als je alle headings uit de context van de pagina haalt, moet het een goed overzicht van de pagina geven. Net als een inhoudsopgave dat doet.
Met de extensie HeadingsMap check je of deze structuur klopt en of je dus goede HTML hebt geschreven voor de headings.
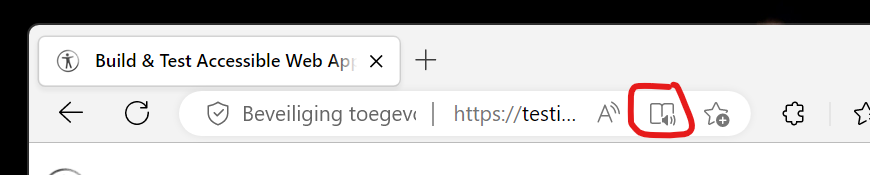
Als je jouw pagina opent komt er soms in Edge ook een insluitende lezer knop. In de insluitende lezer zou de pagina dan ook goed te lezen moeten zijn. Dit voegt voor veel mensen extra tools toe zoals regelfocus, plaatjes bij woorden en het scheiden van lettergrepen. Je kan deze handmatig openen door eerst inhoud te selecteren van de website en dan via het rechtermuisknop-menu de insluitende lezer te openen.

ARIA
ARIA staat voor "Accessible Rich Internet Applications". Het is een verzameling van attributen die je aan HTML elementen kan toevoegen om de toegankelijkheid te verbeteren. Het is een aanvulling op de semantische HTML, niet een vervanging. Lees hier meer: WAI-ARIA basics - Learn web development | MDN (mozilla.org).