Tekst
Tekst is een universeel en toegankelijk medium. Je kan het vergroten en verkleinen, lezen of laten voorlezen. Je kan zelfs met software illustraties krijgen bij woorden, zoals in Microsoft Edge met "Insluitende Lezer".
Er zijn wel nog punten om als UX-ontwerper rekening mee te houden. Neem vooral ook een kijkje bij redacteur en bij neurologische variatie.
Lettertypes
Voor sommige mensen met dyslexie is een dyslexie lettertype optie fijn, omdat letters daarbij minder op elkaar lijken. Maar voor het grootste deel van de mensen is het fijn om zo min mogelijk detail of afwijkingen te hebben in de letters. Een schreefloos lettertype is daarom vaak fijner dan een lettertype met schreef.
Er zijn richtlijnen, zoals richtlijn 1.4.12, over de minimale ruimte tussen titels en paragrafen. De juiste regelhoogte en ruimte tussen teksten vergroten de leesbaarheid enorm.
Uitlijning
Lijn tekst zoveel mogelijk links uit. Dit is bij meerdere zinnen het fijnste om te lezen, maar ook bij een langere zin die misschien over meerdere regels gaat. Gebruik nooit de justified/uitvullen/spread uitlijning, omdat dit de leesbaarheid enorm vermindert. Dit soort uitlijningen zorgen voor ongelijke ruimtes tussen woorden, waardoor het scannen en lezen van teksten moeilijker wordt.
Onderlijnen en italics
Gebruik onderlijnen vooral voor links, want over het algemeen maakt het tekst moeilijker te lezen. Schuine tekst vervormd de letters ook zo dat het moeilijker te lezen is. Wees dus voorzichtig met het gebruik van beide en vermijd italics volledig als het kan.
Woordstijlen
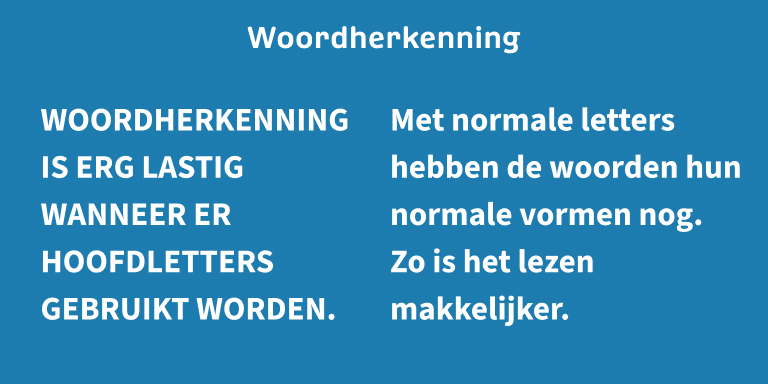
Vermijd teksten met hoofdletters, ook als het korte teksten zijn op knoppen. Dit is vooral lastig voor mensen met dyslexie die van woordvormen afhankelijk zijn. Woorden met hoofdletters zijn namelijk allemaal RECHTHOEKIG.

Meer weten?
- British Dyslexia Association - Dyslexia Style Guide
- W3C - Aligning text on only one side
- Microsoft Fluent Design - Accessibility