Kleur
Goede kleur is heel belangrijk in een ontwerp, net als goed contrast. Wat even belangrijk is, is een kleur-onafhankelijk ontwerp. Als je ontwerp niet afhankelijk is van kleur, is het ook toegankelijk voor mensen...
- ...met kleurenblindheid
- ...die in een zonnige omgeving zitten
- ...met een zonnebril of bril die blauw licht filtert
- ...met een nachtfilter op hun scherm
Tip
Simulaties
Je kan op deze site bovenaan ieder artikel op de instellingen knop klikken op verschillende soorten kleurenblindheid op de site te simuleren.
Vaak doen makers die niet kleurenblind zijn tests met kleurenblindheidsfilters, maar dat is niet genoeg.
- Meten is weten: gebruik de contrast meter.
- Met een filter test je niet op kleur-afhankelijkheid. Lees hieronder meer over dit onderwerp.

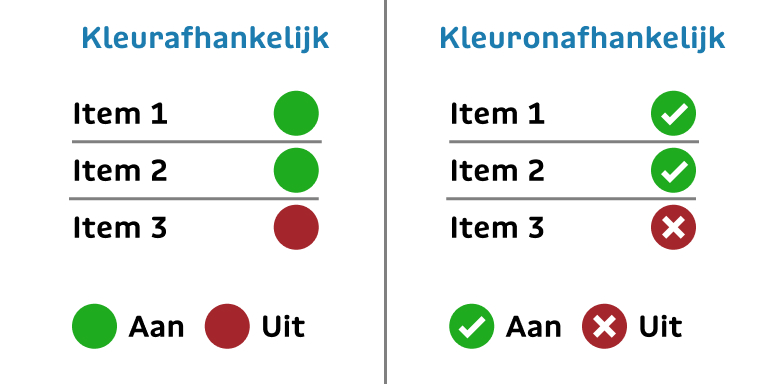
Onafhankelijk van kleur
Kleur kan je overal gebruiken, maar niet als enige medium voor het overbrengen van informatie. Niet iedereen kan namelijk kleur op dezelfde manier waarnemen.
Een voorbeeld is de inhoudsopgave op deze site. Zowel met achtergrondkleur als met een dikgedrukte tekst is het duidelijk op welke pagina je bent.
Quiz
Wat is een kleur-onafhankelijk ontwerp?
Meer voorbeelden


Verder lezen
Meer weten?
Externe bronnen zijn meestal niet verbonden met NTR